تو این آموزش، شما یاد میگیرید که چطوری تو فتوشاپ یه متن سنگی یا بتنی داغ خلق کنید. من سعی کردن این آموزش تصویری رو خیلی خلاصه و مفید ارائه بدم. اصلا کار سختی نیست و در طول چند دقیقه شما هم میتونید نوشته سنگی و داغ خودتون رو ایجاد کنید.
مواد لازم
پترن بتنی یا سنگی - دانلود
فونت - دانلود
1 - ایجاد پسزمینه
گام اول : روی پترنی که دانلود کردید دابل کلیک کنید تا به طور خودکار در فتوشاپ نصب بشه.
گام دوم : یک سند جدید با مشخصات زیر ایجاد کنید ( File > New )
گام سوم : از لایه پسزمینه یه کپی ایجاد کنید ( Layer >
Duplicate Layer > OK ) و اسم لایه جدید رو به Background Pattern تغییر دهید.
گام چهارم : برای اضافه کردن بافت ( texture ) این مسیر رو طی کنید :
layer > layer style > pattern overlay > concrete01.pat
گام پنجم : به قسمت color overlay در منوی راست پنجره layer style برید و تنظیمات زیر رو انجام بدید.
گام ششم : حالا ما باید یه نور قرمز در پسزمینه ایجاد کنیم تا حس گرم بودن در طرح تقویت بشه.
برای اینکار به layer style > bevel & emboss بروید و تنظیمات زیر را اعمال کنید :
2 - ایجاد متن
گام اول : کلمه ی saint و یا متن دلخواه خود را با فونت stonecross بنویسید و این تنظیمات رو اعمال کنید :
size : 130 pt • leading : auto • tracking : 20pt • anti-aliasing : sharp
نام لایه رو به ‘SAINT a تغییر دهید.
گام دوم : از لایه متن خود یک کپی ایجاد کنید و نام لایه جدید رو به SAINT b تغییر دهید. درضمن این لایه رو پنهان کنید چون فعلا باهاش کاری نداریم.
گام سوم : با استفاده از ابزار حرکت ( move tool ) لایه های متن و پسزمینه رو انتخاب کنید. از نوار بالایی روی Align Horizontal Center و Align Vertical Center کلیک کنید تا متن در مرکز لایه پسزمینه قرار بگیره.
3 - طراحی لایه متن اولی
گام اول : لایه SAINT a رو انتخاب کنید و به layer > layer style > pattern overlay بروید. روی قسمت pattern کلیک کنید و
concrete01 را انتخاب کنید ( از همین بافت برای پسزمینه استفاده کرده بودیم ) و اندازه رو روی 50% تنظیم کنید.
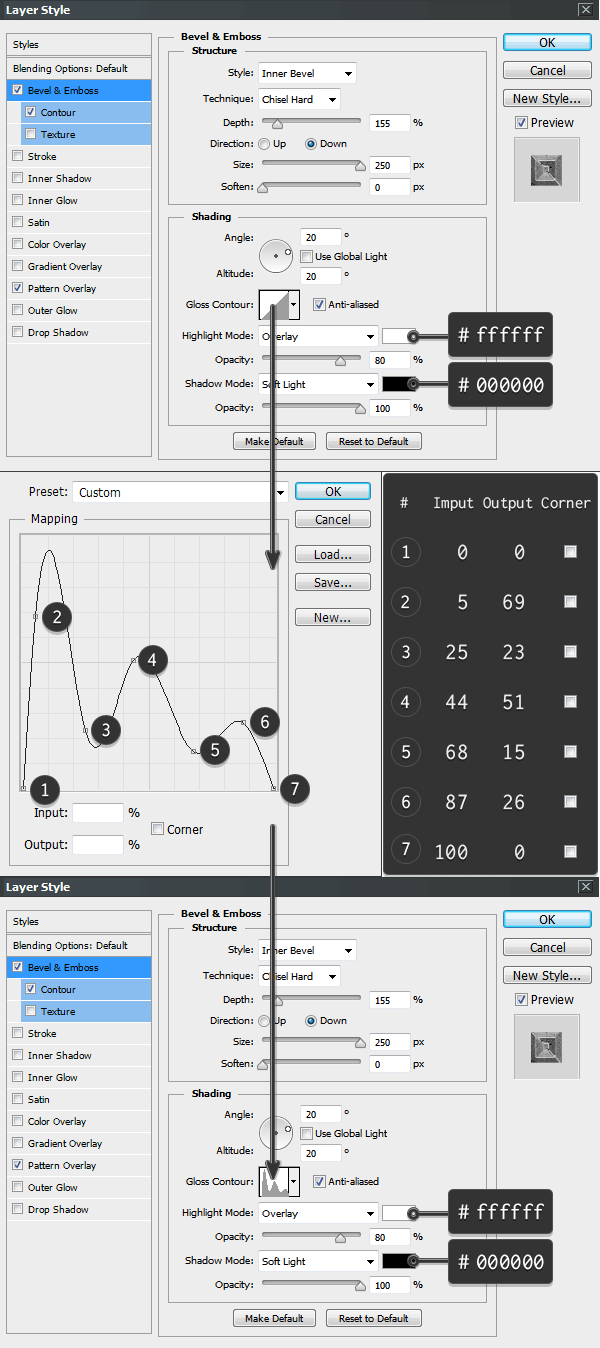
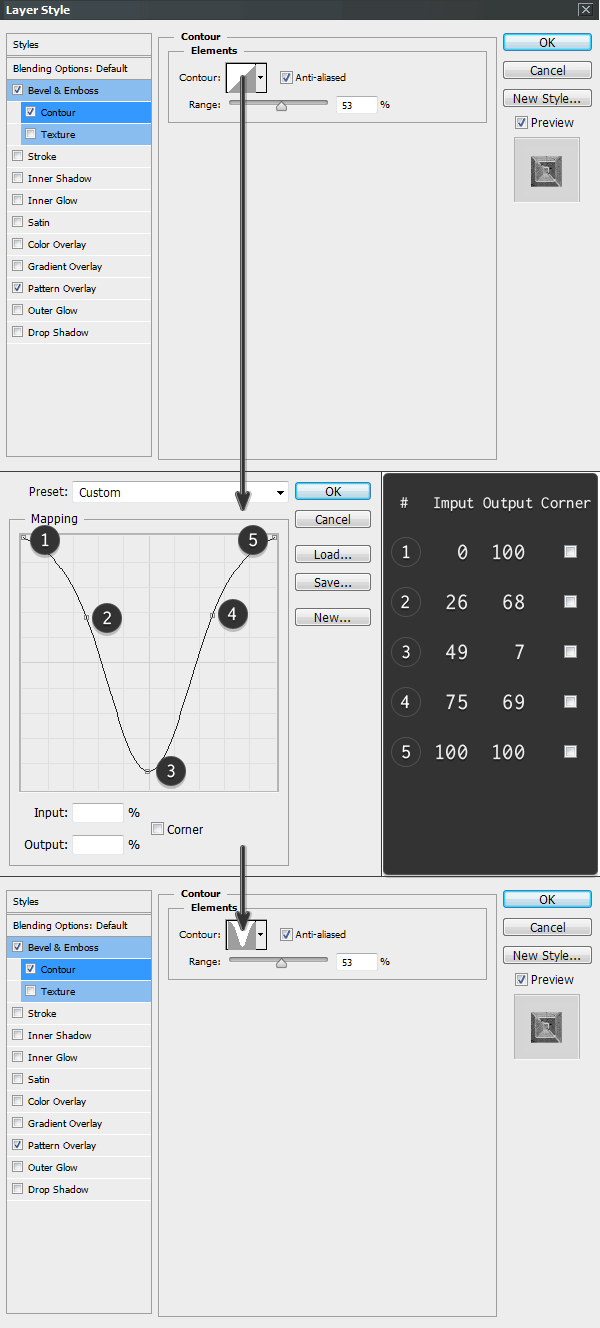
گام دوم : برای این که نوشته یکم سه بعدی بشه به layer style > bevel & emboss > contour بروید و تنظیمات داخل تصویر رو با دقت اعمال کنید.



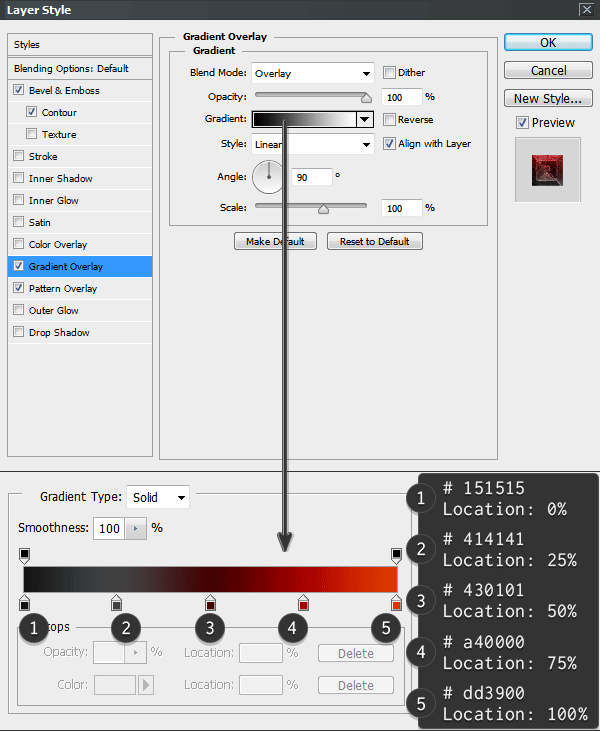
گام سوم : برای اینکه نوشته سنگی رو داغ کنیم (!) از گرادینت( Gradient Overlay ) استفاده میکنیم. از پنجره ی layer style به قسمت Gradient Overlay بروید و مقدار هایی که در تصویر زیر وجود داره اعمال کنید.


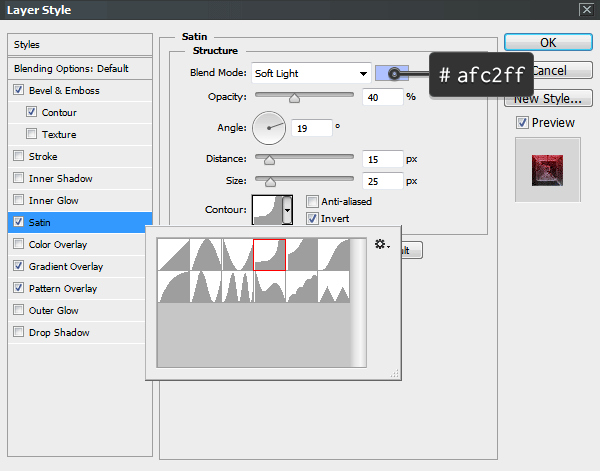
گام چهارم : به Layer Style > Satin بروید و تنظیمات درون تصویر رو اعمال کنید تا روشنایی متن تقویت بشه.


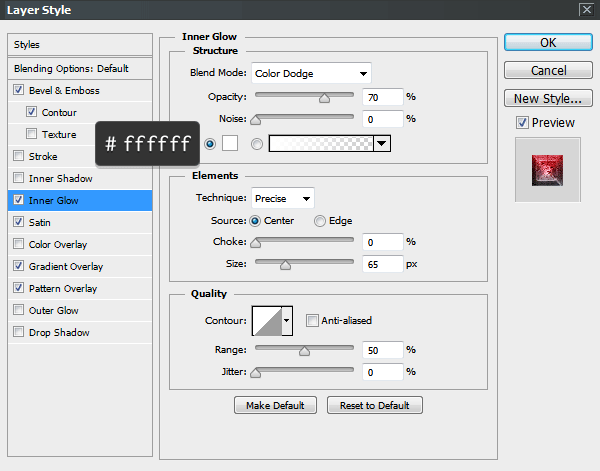
گام پنجم : حالا ما میخوایم متن رو یکم براق تر کنیم. به Layer Style > Inner Glow بروید و مقادیر زیر رو اعمال کنید.


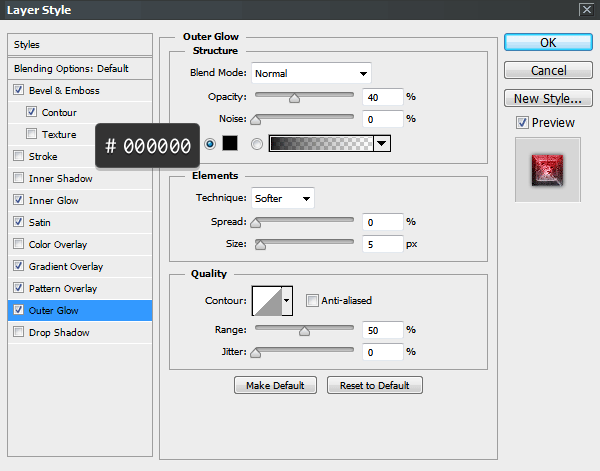
گام ششم : تو این مرحله ما میخوایم با ایجاد سایه، متن رو از پس زمینه جدا کنیم. به Layer Style > Outer Glow بروید و تنظیمات زیر رو اعمال کنید.


4 - طراحی لایه متن دومی
گام اول : تو این مرحله روی لایه SAINT b کار میکنیم بنابراین روشنش کنید! سعی میکنیم تو این مرحله به یه چشم اندازه بهتر برسیم و جذابیت های کار رو افزایش دهیم. به پنجره Character بروید و Horizontally Scale را روی 97% تنظیم کنید.

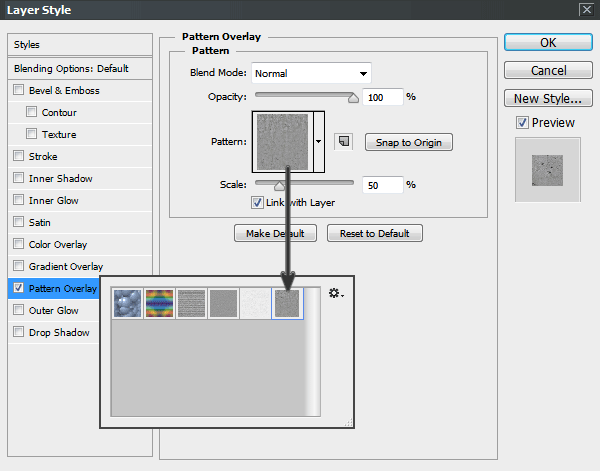
گام دوم : به Layer > Layer Style > Pattern Overlay بروید و پترن concrete01 را انتخاب کنید و scale رو روی 50% تنظیم کنید.


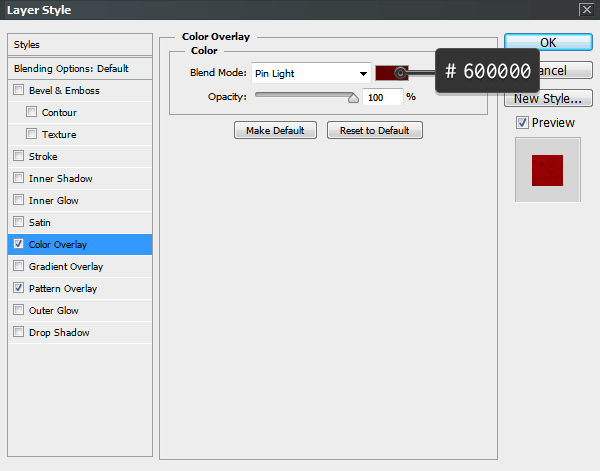
گام سوم : برای اینکه رنگ لبه های نوشته رو داغ کنیم، به Layer Style بروید و در قسمت Color Overlay تنظیمات زیر رو اعمال کنید.


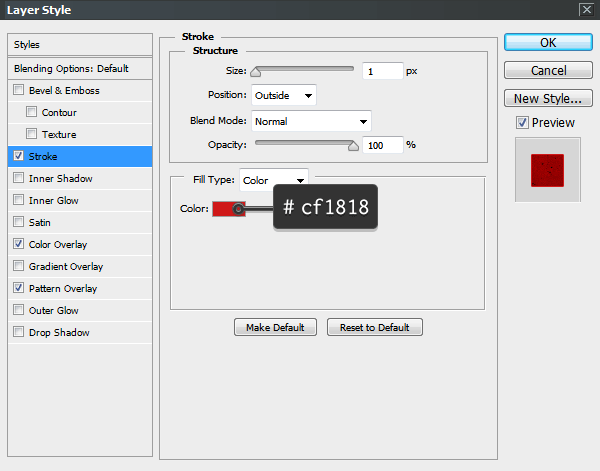
گام چهارم : از پنجره Layer Style به قسمت Stroke بروید و تنظیمات را مطابق تصویر اعمال کنید.


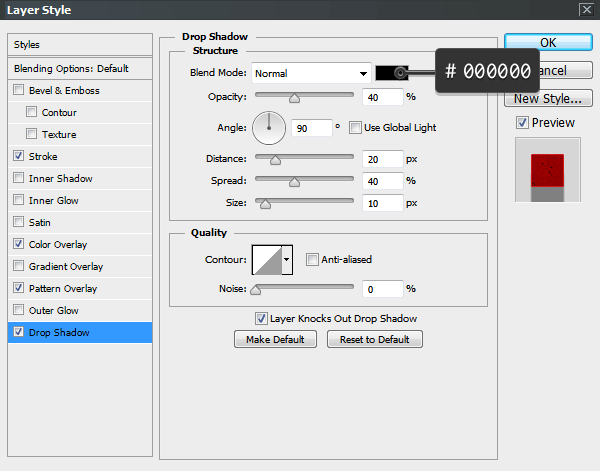
گام پنجم : تو این قسمت به لایه متن دوم، سایه میدیم تا از پس زمینه جدا بشه. به Layer Style > Drop Shadow بروید و مقدار های زیر رو اعمال کنید.


امیدوارم این آموزش براتون مفید بوده باشه..
منبع : design.tutsplus
ترجمه و نگارش : kaqazART.blog.ir















